Si uno de sus propósitos para este año es mejorar el diseño de su página Web o está por crear una, debe tener en cuenta las tendencias por las que apuesta este 2020, cómo expone Mariana Mora, Directora de Creatividad de la Agencia PIXEL.
Algunos estilos nunca pasan de moda, entre ellos el minimalismo y utilizar bloques de color.
Sin embargo, hay otras herramientas que toman fuerza, ya que permiten crear sitios más atractivos, llamativos y hasta funcionales para los usuarios.
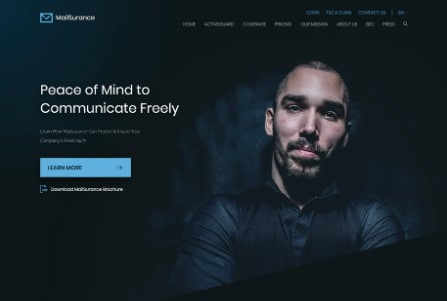
Uno de ellos es el Dark Mode, un estilo que se creó con el fin de aminorar los ojos cansado de tanto blanco, por lo que se presentaba esta opción, ya que es menos brillante.
En la actualidad es una de las preferidas de los diseñadores, ya que además de resaltar detalles de la Web, representa un ahorro de energía.
Otro de los elementos presentes son las “imperfecciones”, crear diseños como hechos a mano, son percibidos como más emocionales y originales.
Múltiples expertos en diseño realizaron un estudio sobre las tendencias que predominarán, acá les presentamos cinco.
Tendencias
- Dark Mode
Este tipo de diseño hace resaltar los elementos, así como mejorar la experiencia del usuario, entre otras cualidades como el ahorro de energía de los dispositivos y resaltar los colores implementados en el diseño, sin dejar de mencionar que brinda mucha modernidad y un diseño futurista a la marca.

- Imperfecciones
Íconos “hechos a mano”, así como elementos que inyecten emoción, que no sean tan perfectos, suelen apreciarse como hechos con el corazón, además son elementos que dan un respiro a los usuarios de ver siempre gráficos perfectos.
Por ello, este tipo de “imperfecciones” es parte de las tendencias de diseño de 2020.
- Elementos en 3D
Ver más tecnología 3D en el diseño de gráficos y en la interacción de las páginas es otra de las principales novedades.
Aunque esta tecnología no es nueva, su avance permite en la actualidad muchas más posibilidades que en el pasado, para crear una experiencia más inmersiva, que se acerque más a la realidad.

- Sombras suaves y elementos flotantes
Son elementos muy interesantes que aporta profundidad, al igual que la tecnología 3D.
5. Mezclar fotografías con gráficos
Utilizar fotos originales le permitirán salirse de la masa, aportan más originalidad y le permiten dar un mensaje más directo a sus usuarios.
Al mezclarlas con gráficos pueden dar una sensación de mayor encanta en su sitio, sin duda algo que los visitantes apreciarán.
Heilyn Gomez
Editora de contenido digital de la Revista EKA. Periodista. Asesora de comunicación y estudiante de derecho.



